Website Medien richtig benennen

Inhalt
Wie geht man mit Bildern und Medien auf der Website um?
Stell Dir einen gewöhnlichen Ordner vor, in dem du einfach alles einheftest so wie es gerade reinkommt. Du hast keine Sortierung, keine Trenner. Du hast noch nie etwas aussortiert. Was passiert am Ende? – Ganz klar: Er ist voll und schwer zu öffnen.
Genau das passiert auch bei Deiner Website, wenn Du sie nicht pflegst. Medien verlangsamen schon immer Websites und auch heute tun sie das noch, vor allem wenn man nicht aufpasst, wie man sie korrekt hochlädt.
Warum stopfen Medien die Website so zu?
Zu Beginn der Websites waren natürlich die Medien die größten Dateien auf einer Website.
Heute vielleicht nicht mehr, je nachdem welches Theme etc. man mit benutzt. Aber dennoch können die Dateigrößen ins Unermessliche gehen – vor allem, wenn man Fotograf ist. Also der erste Tipp an dieser Stelle: Halte Deine Dateigrößen in Grenzen und lösche umbenötigte Medien wieder von Deiner Website.
Wie komprimiere ich Bilder richtig?
Natürlich sollte das Dokument nicht darunter leiden, dass Du es komprimierst.
Zu beachten wäre normalerweise eine maximale Dateigröße von 500 KB, das ist die Hälfte von 1MB, damit Ihr eine ungefähre Vorstellung davon habt, wie groß die Dateien bisher immer waren.
Zusätzlich könnt Ihr bei Bildern auch in der längsten Kante auf ca. 1400 px gehen, was Eure Dateigröße um einiges verringert und stark in Richtung der 500 KB bringt. Diese 1400 px gehen zurück auf die ungefähre Breite an Pixeln, welche eine gängige Website in der Breite darstellen soll (dabei wäre im Vordergrund zuerst einmal das Responsive egal). Wenn Du also planst, ein Bild hochzuladen, welches nicht auf die ganze Breite soll, kannst Du es nochmals um einiges verringern und prozentual schätzen, wie viel es denn im Gegensatz zur Websitebreite wäre und weiter runterrechnen.

Gib Deinen Medien einen Namen
Ich habe es schon so oft gesehen, wie einfach nur in den Uploads DSC540 stand oder ähnliches. Eins nur: Tu es nicht! Deine URL wird genauso heißen außer Du machst es mehr als nur umständlich anders. Und bitte sag nicht, dass es Dir egal ist. Auf der Google Bilder Suche wirst Du dann nämlich entweder garnicht oder genau mit dieser URL angezeigt, was nicht so schön aussieht.
Keine Sorge, Du musst jetzt nicht all Deine Fotos löschen, mach es einfach das Nächste Mal. Wir ändern so oft unsere Bilder, dass es diesen Akt nicht Wert ist.
Wie benenne ich meine Bilder richtig?
Bevor Du Deine Bilder hochlädst, benenne sie gleich dort um. Nutze hier gleich passende Stichworte, die das Bild Beschreiben und Deinen Website-Namen. So hast Du bereits so genannte Keywords gleich hier eingebaut.
Bsp.: Deine-Domain_Logo-Design_Kundenname_Stuttgart_web.jpg
Hilf Suchmaschinen und Menschen mit Behinderung.
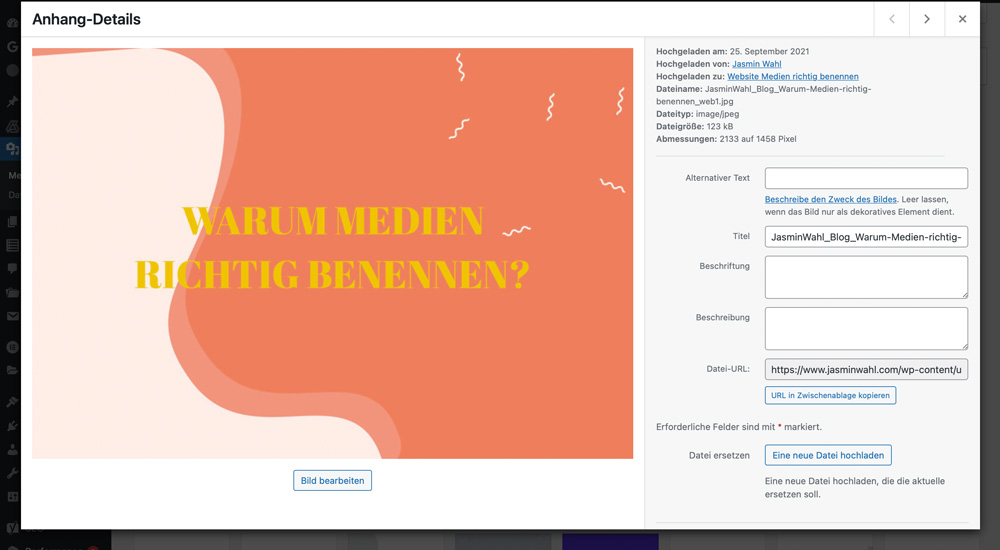
Des Weiteren kannst Du spezifisch bei WordPress zum Beispiel einen Titel, einen Alternativtext und eine Beschreibung unter Medien hinzufügen.

Der Titel kann genauso lauten wie der Dateiname, jedoch sollten die Unterstriche entfernt werden. Im Alternativtext kann theoretisch das gleiche stehen, sofern Du bereits deinen Dateinamen optimal benannt hast. In der Beschreibung kannst Du weitere Keywords hinzufügen und so dabei helfen, besser gefunden zu werden. Des Weiteren kannst Du dazu beitragen, dass so Deine Website weiter barrierefrei wird. Denn oft können inzwischen diese Texte von Leseprogrammen vorgelesen werden.
Zum Schluss ein kleiner Trick für unsere Fotografen:
Ihr habt natürlich so viele Bilder und denkt Euch jetzt: Volle Katastrophe!
Ihr habt es aber um einiges einfacher. Benutzt Lightroom als Hilfe.
- Ladet Eure Dateien dort hoch, falls Ihr Euren Katalog nicht mehr habt und geht auf Exportieren. Hier erstellt Ihr Euch am Besten einen Speicherort Namens web.
- Ändert die Benennung so ab, dass sie die Fotoreihe richtig benennt und die Nummerierung hinten bleibt.
- Geht unten auf Dateigröße beschränken auf und gebt 500 KB ein.
- Unten geht Ihr auf die Größeneinstellung und gebt Lange Kante 1500 px ein
- Exportiert alles
Comments are closed.


